花了几天搭建了个网站,先上链接,欢迎来访:cnfox的个人博客
一直想搭建一个自己的博客,写一下自己学习的一些经验遇到的一些坑,还有自己的一些生活的笔记。拖延至此,一是因为自己知识储备还不够,而且市面上的博客很多,尝试了很多个,如CSDN,博客园,简书等平台,可以从上面直接发表,用户交互做的好,写的文章百度也能搜索的到。缺点是比较不自由,会受到平台的各种限制和恶心的广告。再就是一直没有合适的时间去搭建维护。
现在直接在github page平台上托管我们的博客。这样就可以安心的来写作,又不需要定期维护,而且hexo作为一个快速简洁的博客框架,用它来搭建博客真的非常容易。注:所有的环境配置和安装均在windows环境下进行。
Hexo简介—轻量、简易、高逼格
主页:https://hexo.io/zh-cn/
主页里介绍的很详细,我在这里就不做多余的赘述了,简单说下:
- Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
- exo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
- Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
教程分三个部分
- 第一部分:hexo环境搭建、hexo安装与启动
- 第二部分:GitHub账号注册、hexo部署到GitHub page
- 第三部分:hexo主题安装、next主题美化、next添加功能
源码结构
| 文件/文件夹 | 说明 |
|---|---|
| _config.yml | hexo配置文件 |
| public | hexo生成的静态文件,这个目录最终会发布到服务器 |
| scaffolds | makedown模板,写文章或者其他页面的样式 |
| source | 使用makedown编写的文章文件等 |
| themes | 主题文件夹 |
我们正常使用中,修改最多的是源码是_config.yml,不管是博客的基础配置,还是主题的设定,都是修改这个文件,后期安装主题后的博客美化就主要在themes/主题文件夹下的_config.yml文件里修改了。
ource是我们日常写文章要用的目录,是我们日常撰写文章的文件夹。
Hexo搭建步骤
1.安装Git
2.安装Node.js
3.安装Hexo
4.注册GitHub账号,创建个人仓库
5.生成本地SSH密钥并添加到GitHub
6.将hexo部署到GitHub
7.发布文章
1.安装Git
Git(读音为/gɪt/)是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。用来管理你的hexo博客,上传到GitHub的工具。
- 下载地址
- 安装步骤:双击下载好的exe安装包,无脑next就好了。
- 安装好后,桌面右击点击
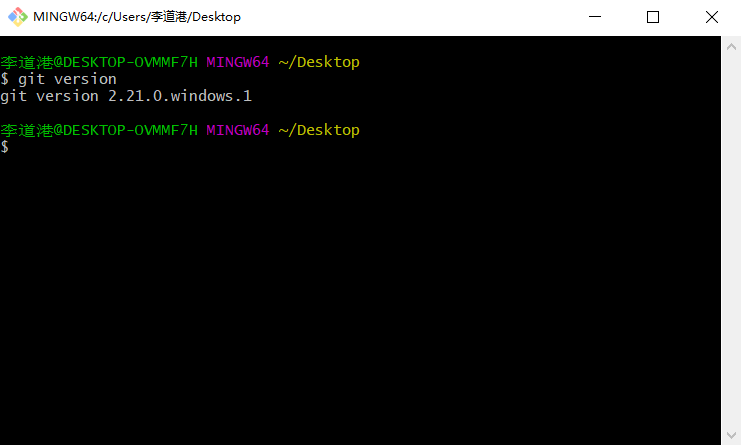
Git Bash Here输入命令查看下git版本:- 命令
git version(写这篇博客的时候最新版本:2.21.0)
- 命令
- Git安装完成。
2.安装Node.js
简单的说,Node.js是运行在服务端的JavaScript。Node.js是一个基于Chrome JavaScript运行时建立的一个平台。Hexo是基于Node.js环境的静态博客,所以需要安装Node.js。
- 下载地址 (说明:LTS为长期支持版,Current为当前最新版)
- 安装步骤:双击下载好的exe安装包,无脑next就好了。
- 安装好后,桌面右击点击
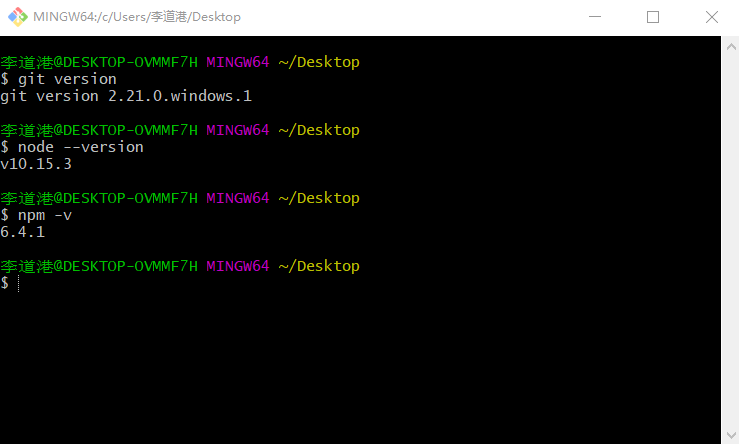
Git Bash Here输入命令查看下Node.js和npm的版本:- 命令
node --version、npm -v(写这篇博客的时候最新版本:10.15.3)
- 命令
- Node.js安装完成。
3.安装Hexo
完成前面的Git和Node.js的安装就可以安装Hexo了,创建一个存放博客的文件夹,右击点击Git Bash Here输入命令安装Hexo:
1 | $ npm install -g hexo-cli |
使用hexo -v查看hexo版本。
初始下Hexo:
1 | $ hexo init blog |
操作至此,Hexo博客就安装完成了,我们先梳理下本地文件都有什么作用:
1 | ├── _config.yml \\ 网站配置文件 |
接下来就是构建博客文件和开启本地服务器,因为hexo使用makedown编写,然后生成静态文件,实际上传的是静态网页。
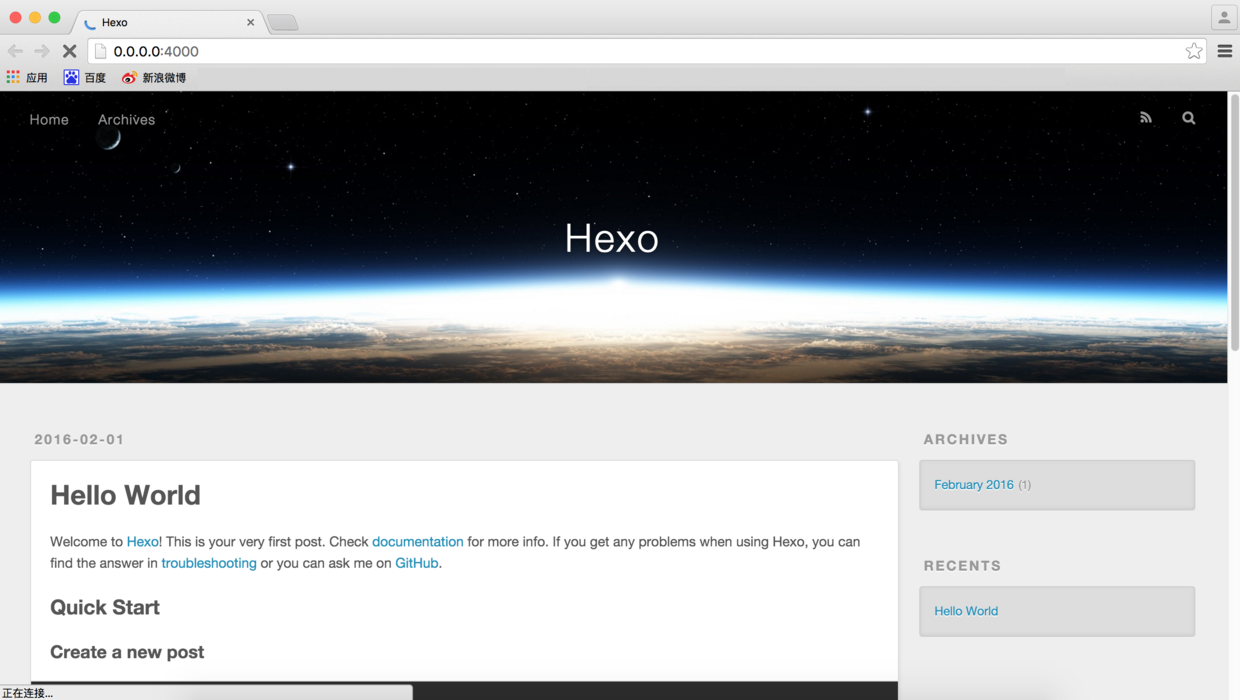
1 | $ hexo g \\ 相当于 hexo generate,生成的静态站点放在 public 目录下面 |
打开 http://localhost:4000/ ,查看效果